Table of Contents
Introduction
The Web Content Accessibility Guidelines (WCAG) are essential in today’s digital landscape, serving as a global standard for making web content accessible to individuals with disabilities. These guidelines are crucial for web designers and developers to ensure that online information and services are inclusive and available to all users, regardless of their physical or cognitive abilities.

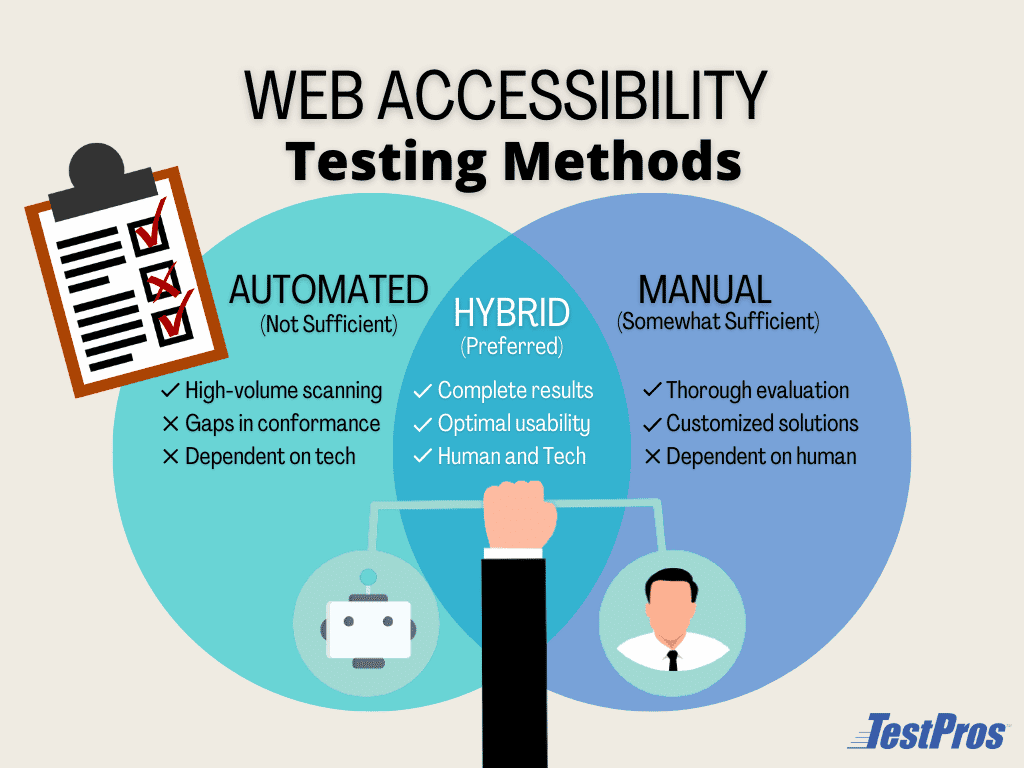
A WCAG audit is a systematic process that evaluates whether a website meets these accessibility standards. It involves a comprehensive review that begins with automated assessments followed by manual testing, all structured around the WCAG’s core principles of being perceivable, operable, understandable, and robust.
Compliance with WCAG is not just about adhering to legal mandates but is a testament to a brand’s commitment to inclusivity. In web design, this translates to creating experiences that are seamlessly accessible to a diverse audience, thereby fostering an equitable digital space. By embracing WCAG compliance, businesses can demonstrate social responsibility and reach a wider, more diverse audience, ultimately enhancing user experience and satisfaction.
Understanding WCAG Principles
The four foundational principles of the Web Content Accessibility Guidelines (WCAG) — Perceivable, Operable, Understandable, and Robust (POUR) — provide the framework for web accessibility. ‘Perceivable’ ensures that users can comprehend information through their senses, meaning content must be available in various forms, such as text and audio.
‘Operable’ means users must be able to navigate and interact with a site via diverse tools, vital for those who cannot use traditional input devices. ‘Understandable’ demands that information and interface operation be coherent, ensuring that content is logical and predictable to aid those with cognitive disabilities. Lastly, ‘Robust’ requires content to be interpretable by a wide range of technologies, including assistive devices, guaranteeing future accessibility.

Each principle plays a critical role: Perceivability allows access to content through sensory abilities, operability provides functional interaction, understandability ensures clarity, and robustness promotes technological resilience. Together, they form a comprehensive strategy that addresses the diverse needs of users with disabilities, ensuring everyone has equal access to information and functionality on the web.
Pre-Audit Preparations
Before embarking on a WCAG audit, meticulous preparations are crucial for an effective evaluation. Assembling an audit team with a diverse skill set is paramount. This team should ideally comprise web accessibility experts, developers familiar with accessibility features, and individuals who use assistive technologies to navigate the web. Diversity in the team ensures a broad range of perspectives and expertise, which is vital for a thorough and inclusive audit process.
Establishing the scope of the audit is the next critical step. It involves defining the extent of the content and functionalities to be reviewed, which can range from a selection of key web pages to an entire website or application. Clear demarcation helps in focusing the efforts and resources efficiently.
Identifying the right tools and resources forms the backbone of the pre-audit process. Automated testing tools, assistive technologies for manual testing, and checklists based on the latest WCAG criteria are essential in detecting a spectrum of accessibility issues. The combination of the right team, a well-defined scope, and the appropriate tools sets the stage for a successful WCAG audit.
Initial Assessment
The initial assessment in a WCAG audit is a critical phase where the current level of a website’s accessibility is gauged. This stage is about establishing a baseline from which improvements can be measured. It begins with employing automated tools that scan the website to detect any blatant accessibility issues such as missing alt text for images, inadequate contrast ratios, and keyboard navigation impediments. These tools are valuable for their speed and ability to cover extensive ground, identifying evident problems that can be further explored.

However, while automated tools offer a preliminary evaluation, they are not foolproof. They serve as a starting point, providing a broad-brush picture of accessibility compliance and highlighting areas for a more nuanced manual review.
Documenting the initial findings is a meticulous process that sets the stage for the detailed audit. This documentation should be clear, organized, and thorough, outlining specific areas where the website currently falls short of WCAG standards. It not only records issues but also provides an actionable checklist for the remediation phase. This early documentation is crucial as it acts as a guide for the more in-depth analysis that follows in subsequent audit phases.
In-Depth Evaluation
After an initial assessment, a WCAG audit delves into an in-depth evaluation, which is critical for uncovering nuanced accessibility issues that automated tools may overlook. Manual testing is at the core of this stage, employing a rigorous methodology that includes a comprehensive checklist of WCAG criteria. Expert auditors meticulously test interactive elements, compatibility with screen readers, keyboard navigation, and responsiveness to various input methods. Techniques such as tab-through testing and screen reader simulations are integral to this process, ensuring that all users’ needs are considered.
User testing with individuals who have disabilities is another pivotal component. This real-world testing provides invaluable insights into the user experience of those who rely on assistive technologies or alternative ways of interacting with digital content. It helps to identify obstacles that might not be apparent through technical evaluations alone.
The audit also includes a thorough review of content, design, and navigational structures against WCAG criteria. This means scrutinizing visual elements for sufficient color contrast, ensuring text is understandable and that multimedia content is fully accessible with alternative descriptions. Every aspect of the website’s design and content is evaluated to ensure it aligns with the established guidelines, thereby fostering an accessible digital environment for all users.
Reporting Findings
The culmination of a WCAG audit is encapsulated in the reporting of findings, a document that not only communicates the results but also paves the way for actionable remediation. Structuring the audit report begins with an executive summary that encapsulates key information, followed by detailed sections that cover compliance and non-compliance issues thoroughly.
The report itemizes each finding, detailing where and how the website fails or meets the WCAG criteria. This is not just a list of problems but a nuanced account that includes the potential impact on users with disabilities. Each issue is accompanied by a reference to the relevant WCAG guideline to help developers understand the exact nature of the problem.
Crucially, the report prioritizes issues for correction, typically sorting them by the severity of their impact on accessibility. High-priority issues that significantly hinder accessibility are flagged for immediate action, whereas lower-priority issues may be scheduled for subsequent updates. This prioritization helps teams to strategically plan their remediation efforts, ensuring that the most critical problems are addressed promptly to enhance the website’s overall accessibility.
Developing a Remediation Plan
A thorough WCAG audit culminates in developing a remediation plan, a strategic blueprint for resolving compliance issues. This plan translates the audit findings into an actionable sequence of steps. It begins by categorizing the non-compliance issues identified in the report and formulating specific solutions for each. The plan lays out clear instructions and methods for rectifying each problem, ensuring that the path to compliance is unmistakable.
Critical to the plan’s success is establishing realistic timelines and assigning responsibilities. The plan breaks down tasks into manageable actions, designates them to appropriate team members, and sets deadlines that align with the urgency of each issue. This approach ensures that all stakeholders are accountable and that progress is continuously monitored.
Budget and resources are also integral components of the remediation plan. It assesses the cost implications of the necessary changes and ensures that the required resources, including skilled personnel and technological tools, are factored into the equation. By considering these financial and logistical aspects, the plan ensures that the remediation process is not only effective but also feasible, laying down a pragmatic roadmap for achieving WCAG compliance.
Implementing Changes
Implementing changes post a WCAG audit involves taking corrective steps for non-compliant elements of the website. This process entails revising code, enhancing interactive features for keyboard navigation, adding alternative text for images, and ensuring that multimedia content is accessible. The focus is on meticulous modifications that align with WCAG guidelines without compromising the site’s core functionality or aesthetic.
Techniques and best practices are integral to this phase, such as using semantic HTML for structure, employing ARIA (Accessible Rich Internet Applications) roles when necessary, and ensuring color contrasts meet the required ratios for visibility. Web developers often turn to these established methods to tackle common accessibility issues, ensuring that solutions are not just patches but improvements ingrained in the website’s design philosophy.
It’s crucial that these amendments enhance accessibility while maintaining, if not improving, the website’s overall user experience. Changes are implemented cautiously to avoid unintended consequences that could disrupt functionality or alter the design negatively. This balance requires a thoughtful approach, typically involving iterative testing and feedback loops with users, especially those with disabilities, to ensure the site remains user-friendly and inclusive for all visitors.
Post-Remediation Testing
Post-remediation testing is a critical phase where the effectiveness of the implemented changes is verified against WCAG criteria. This phase involves a repeat of several testing procedures initially used to identify non-compliance, ensuring that all modifications have successfully addressed the issues without introducing new ones. It’s a process of validation that ensures the accessibility enhancements work as intended across different devices and assistive technologies.
Conducting user testing with individuals who have disabilities is also an essential step in post-remediation testing. Their firsthand feedback can provide valuable insights into the user experience, highlighting whether the updates have genuinely made the site more accessible and user-friendly. This step underscores the importance of the end-user’s interaction with the website, affirming that theoretical compliance also translates into practical usability.
Documenting the results of post-remediation testing is not only about keeping a record of compliance but also about creating an accountability trail. It involves updating the original audit report with detailed notes on the corrective actions taken and the outcomes of the follow-up tests. These documents serve as a testament to the organization’s commitment to accessibility and can be critical for both internal records and external compliance verification.
Maintenance and Monitoring
Ensuring web accessibility is an ongoing endeavor, and the maintenance and monitoring phase is vital to uphold WCAG compliance over time. Establishing an ongoing review process is crucial; it involves routine checks and updates in response to content changes, site upgrades, or evolving accessibility standards. These regular reviews help to catch and correct new issues before they affect user experience.
Training is equally critical for sustainability in compliance. Team members, from content creators to developers, should be trained in recognizing and implementing accessibility standards. By equipping the team with the knowledge and tools they need to maintain an accessible website, organizations can foster an inclusive culture that prioritizes accessibility at every level of operation.
Setting up regular re-audits is another cornerstone of a robust maintenance plan. Scheduled re-audits, whether annually or biannually, ensure that the website remains in alignment with the latest WCAG guidelines. These re-audits act as both a checkpoint and a motivator for continuous improvement, keeping accessibility at the forefront of digital strategy and design decisions.
Are you looking to ensure that your website is accessible to all users, including those with disabilities? Sweans, a leading web design and e-commerce agency based in London, offers comprehensive website accessibility audits tailored to help your site meet the stringent Web Content Accessibility Guidelines (WCAG). Their team of experts will meticulously evaluate your website to identify areas where it may not meet accessibility standards and provide you with a detailed report and actionable recommendations for improvement.
From initial assessment to post-remediation testing, Sweans guides you through each step of the process to ensure your website is not only compliant but also provides an inclusive user experience. To discover how Sweans can help make your website accessible to everyone, visit https://www.sweans.com/website-accessibility-audit-uk/ for more information on their services.